感謝各位一直以來對 awoo SEO 成長駭客工具的支持與寶貴建議!
這些年來,awoo SEO 成長駭客工具伴隨著眾多企業品牌一同成長壯大,成功完成了多項階段性任務。因應整體產品與服務的調整,我們將於 2024 年 12 月 5 日起停止新用戶註冊,並不再提供新用戶的訂閱服務。
未來,若您需要 awoo SEO 的相關服務,歡迎了解 awoo SEO 顧問服務,我們將提供更專業的協助。
感謝您的理解與支持!

 排名在百外也有可能您的網址是否有http / https 或網址轉導問題喔
排名在百外也有可能您的網址是否有http / https 或網址轉導問題喔
前10%
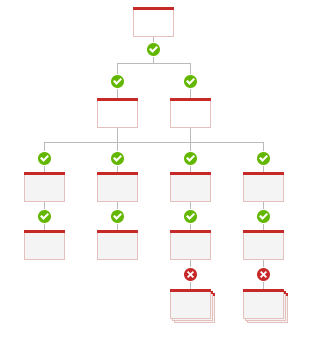
這是SEO的第一步,要讓搜尋引擎能夠找到你(收錄),才有機會出現在搜尋結果爭取排名。良好的網站架構加上避免不友善的技術運用,就能在此取得好分數。
首先,我們必須了解「適量的內部連結有助於搜尋引擎了解網站的架構」,想像我們正在繪製一張地圖,目的是要讓來自各地的人都能輕易找到我們的位置(網站);「網站的內部連結」就像通往目的地的大街小巷。
一般而言,首頁盡量都要有超連結前往「第二層」、「第三層」的頁面。例如一個網拍服飾的網站,他的頁面分層為「首頁>上衣>T恤」,那麼首頁就至少要有前往「上衣」及「T恤」的連結。但是單頁上的連結,盡量不要超過 150 個喔!
當連結指引越詳盡,就越能輕易引導使用者走向你要的地方,給予他們你想傳達的資訊喔!簡單來說,就是要做到善意的鬼打牆,就算是路癡也逃不出你的手掌心啦~(誤)
解決方案
麵包屑可以想像是網路世界的路標,你曾經有使用網站必須得要一次一次的按上一頁才能看到整個分類的內容嗎?如果網站有麵包屑,就可以讓使用者更快速的找到需要的內容。搜尋引擎只能用連結理解網站,但卻很難判斷網頁的階層關係,若是有麵包屑,就可以讓搜尋引擎快速理解網頁之間的階層關係,在搜尋時提供給使用者更適合的資訊。
結構化資料標記有 Microdata 及 JSON-LD 兩種常用規範,Google 近年來推動 JSON-LD 規範的寫法。
延伸閱讀:
麵包屑 - Google 開發者文件
實用小工具:
結構化測試工具

圖片說明:使用google search console可協助檢測hreflang的錯誤狀況
此項檢測是針對「具有多國語系版本」的網頁。所以如果你的頁面只有單純一個語系版本,可以略過此項檢測喔!
當你去逛一個博物館時,通常會有多國語言的說明手冊,提供給來自世界各地的人選擇自己看得懂的語言,這就是hreflang標籤的目的。
其實很多時候SEO的調整都是在讓搜尋引擎更理解網站內容與避免誤判,跨國網站通常提供多語言,但內容相似的資訊,而且跨國網站的網址配置方式百百種,要怎麼讓搜尋引擎知道網站的英文是針對美國、德國或是印度呢?
這時候就需要用到 hreflang 標籤去說明此頁面的其他語系版本的網址是那些了!網站語系設定正確,就能讓搜尋引擎依據不同語系使用者,在搜尋結果頁,提供適合的語言版本給使用者。
awoo小訣竅:
如果不正確或沒有使用hreflang可能導致搜尋引擎無法針對特定地區的使用者提供專屬內容,導致網站排名不佳
解決方案HTML文本大小聽起來很高深,其實就是當你使用瀏覽器開啟網頁的時候,按下滑鼠右鍵選擇檢視網頁原始碼,就可以看到一整頁落落長的原始碼,這就是HTML文本了,裡面的文字越多則HTML文本就越大,越大則會拖慢網頁速度,故建議可以適當的優化HTML文本大小。
awoo小訣竅:
優化HTML文本方法
適當外嵌重複性高的CSS、Javascript或原始碼:把很多頁面都會出現重複性高的原始碼使用外嵌的方式,減少HTML文本大小
簡潔HTML原始碼:做出一樣視覺的頁面可以有許多種不同的寫法,建議儘可能使用簡潔的原始碼去執行
解決方案
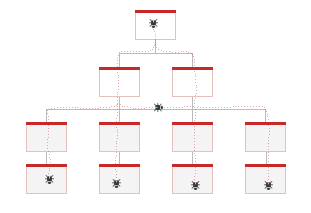
你知道嗎?搜尋引擎的日常工作就是派出他們自有的 robot 機器人來抓取網路世界存在的網頁回到他們的資料中心分析解讀,而網站與搜尋引擎 robot 溝通的方式,則是透過「robots.txt」。
我們可以透過 robots.txt 告訴搜尋引擎網站中哪些內容可以出現在搜尋結果哪些不要,當然,如果你所有的內容都合適出現在搜尋結果中,則不用刻意去設定 robots.txt。反之,如果你的網站希望被搜尋引擎的 robot 找到但卻告訴搜尋引擎不要來找我,那簡直是 SEO 的噩夢呀!
awoo小訣竅:
我們建議在改版中的測試網站可以透過robots.txt告訴搜尋引擎不要來讀取,否則一個充滿新鮮感的新網站,有可能因為這點的疏忽提早被使用者揭開神秘的面紗。尤其功能不齊全或文案只是填充品Demo的時候,那真的會有點糗。
解決方案
網站地圖的作用不論是對使用者或搜尋引擎來說都是一個系統性了解網站結構最好的方式。好的網站地圖最是能快速的建立網站空間與瀏覽方式的輪廓給使用者或搜尋引擎,讓他們能夠了解要找資訊從哪開始,分類的邏輯是什麼。
至於 .xml 格式的網站地圖是特別提供給搜尋引擎 robot,尤其是新網站上線後如果想讓搜尋引擎快速的全面找到你的內容,一定要在 Google 與 Bing 的網站管理員工具提交 sitemap.xml,並且將它放在網站根目錄底下。
最後網站地圖建議不僅針對搜尋引擎,對於使用者也可以提供用網頁版用文字連結方式製作的網站地圖。
awoo小訣竅:
如果你的網站屬於中大型網站(網頁或產品數量超過一萬個),建議將包含較多網頁的頻道製作單獨的網站地圖 xml 檔,每個 xml 檔不要超過 5000 個 URL。除此之外,若要優化圖片或是影片搜尋,也可以圖片與影片製作獨自的 sitemap 提交給 Google。
延伸閱讀:
Google對於網站地圖的深入說明
實用小工具:
XML網站地圖產生器
網址重新導向,就像是店家搬遷時,為了指引顧客到店家新址所張貼的公告;只不過,網路世界可以為我們省去麻煩的交通奔波,只要設定好,透過點擊,就能將使用者帶到新網址。
最常見的「網址重新導向」就是用來將舊網址轉到新網址。不過,礙於網址重新導向的方式太多,又常被拿來作弊,掛羊頭賣狗肉騙人點擊(大家應該都曾經被騙過吧?點進去變成貸款、成人影片等與原網站風馬牛不相及的網站....),所以搜尋引擎對於跳轉相當敏感,沒事別亂轉。若迫不得已非轉不可,建議使用301 重新導向,這樣能將舊網頁累積的SEO權重轉移到新網址,不用擔心一切都要砍掉重練囉!
延伸閱讀:
Google針對301轉址的說明
幕後重新導向Google說明
Google針對行動網站轉址說明
實用小工具:
轉址狀態檢查
網址結構指的是「網址中資料夾的階層結構」。
舉例來說,「https://www.example.com/women/top/t-shirts/products?cid=1256」網址結構共有 4 層;而另外一個網址「https://www.fashion.com/women/t-shirts/products?cid=1256」,網址結構層數則有 3 層。
這就像實體世界的地址,縣市>鄉鎮市區>路名>巷>弄>號>之幾號>樓>室,一層層往下推。階層越深的網址,與階層較淺的網址比起來,MOZ Rank 權重就較低,在競爭相似的關鍵字排名時,就會較不利。
所以在網站設計之初,就要考慮那些層級是不需要的,避免最後網址的架構太深喔!
awoo小訣竅:
趨近於扁平化的結構(最好不要超過 5 層,3~4 層最優)不僅能讓搜尋引擎更輕易了解網站,更讓使用者容易建立網站的空間感,進而更順暢的操作網站,符合 SEO 又有 User Friendly,不是很棒嗎?
如果你是使用者經驗設計專家,也許你會自信著說著只要導覽設計直覺順暢,網站多深幾層都沒關係。但就數百位客戶萬頁的 Google Analytics 頁面分析數據得知,使用者並沒有你想像中的聰明與耐心,況且這對 SEO 一點好處都沒有,別再堅持了啦。
解決方案
Meta Keywords 用於向搜尋引擎說明這篇網頁的重點是什麼,是最老舊、古遠的 SEO 操作重點之一。近年來對於影響排名的程度已經到了微乎其微的狀態,Google 甚至公開宣告不再看 Meta Keywords,對 Yahoo! 與 Bing 的影響也早已不是重點之一了。
雖說不再重要,但我們可以從網頁開發者或文章撰稿者下 Meta Keywords的方式了解到他們對於 SEO 理解的程度,最常犯的錯就是太過貪心與主題過於渙散。一個頁面通常的重點不應該超過三個,就像一間餐廳最具代表性的主打菜通常也不會超過三道,但往往我們看到的一個頁面包含了五六個主題下了甚至十多個不同的重點的關鍵字。一個主題不清晰的網頁內容這不僅會讓搜尋引擎不知道該如何了解你的網站,也會影響讀者在閱讀經驗上的困擾。
awoo小訣竅:
我們不會請你一定要放棄 Meta Keywords,因為對 Yahoo! 與 Bing 還是有些微微的影響。但如果要用 Meta Keywords,請為你的主題挑選出 3~5 個關鍵字,超過 6 個以上很容易就會有濫用的可能,有可能會損害你的 SEO 成果。
解決方案
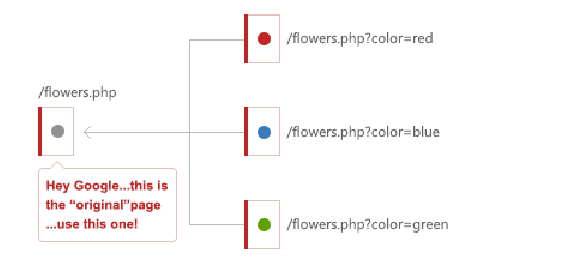
電商網站最常出現的問題就是同商品有五個顏色就有五個不同的頁面,但其實這些頁面的內容很像,最好不要讓五個幾乎一樣的頁面去占用搜尋引擎收錄名額,搜尋引擎通常不會抓取一個網站的所有頁面,抓取的頁面數會有上限,務必要在這個有上限的抓取頁面數裡面儘量提供不同的、獨特的內容資料,這樣就會有更多網頁可以參加排名的比賽,所以必須技巧性地把必須存在但內容幾乎相同的頁面加上 canonical 標籤,目的在對搜尋引擎說明這些頁面間的關係,讓搜尋引擎在爬到其他頁面時會統一參考 canonical 標籤所設定的網址。
awoo小訣竅:
canonical 標籤對搜尋引擎而言屬於參考標籤而非強制型,所以使用 canonical 標籤後,網頁還是有可能被收錄,此為正常現象!
延伸閱讀:
使用標準網址

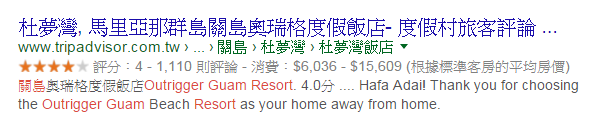
使用結構化資料後呈現在搜尋結果頁面的視覺豐富,讓你的使用者可以看到網站更清楚的資訊,並增加網站的點擊率。 想像你是一個判斷排名的巨大機器,每天要面對排山倒海的資料,網頁裡面的文字好多,但是你不確定哪個才是真正在說明主題的部分。
面對一大片原始碼你不知道哪些是這個網頁的導覽列、重要獨特的內容,側邊欄位、頁尾,而結構化資料就像是一盞明燈,提供標準的說明語法告訴你資料的內容,減輕你的工作量並大幅度的減少判斷錯誤。
awoo小訣竅:
使用結構化資料標記協助工具讓你不用面對複雜的語法,或是登入管理員工具後使用資料螢光筆標記網頁資料類型(但是這樣就只有google知道喔)。
延伸閱讀:
schema.org
Promote Your Content with Structured Data Markup
Rich Snippets
實用小工具:
結構化資料標記協助工具
網頁內容加上結構化標記可以協助搜尋引擎理解網頁資料的性質,幫助搜尋引擎分類、組織資料。
而將結構化資料標記應用在導覽列上時,就好比是百貨公司的樓層簡介,除了能讓使用者知道每層樓的主題之外,也可以幫助使用者快速找到想去的櫃點唷!
那要是不懂語法或是嫌語法太麻煩的朋友們,建議可以使用「Google 結構化資料標記協助工具」,只要登入網站管理員工具,使用資料螢光筆標記網頁資料類型,就可以完成結構化資料標記的喔!不過,awoo要提醒大家,因為這項協助工具是google的,所以就不保證其他家的搜尋引擎(例如Yahoo、百度)也一定能夠讀懂喔~最好的方式,當然還是乖乖上語法啦!
詳細語法請看「延伸閱讀」。
awoo小訣竅:
使用google結構化測試工具可以快速看出是否有結構化標記
延伸閱讀:
網站導覽列標記元素 - Schema.org
A Guide To Schema Markup & Structured Data SEO Opportunities By Site Type、SiteNavigationElement
主機回應速度會影響搜尋引擎檢索和網站的收錄狀況。
當主機的回應速度越慢,搜尋引擎越沒有耐性爬取的喔~(別懷疑,它跟人一樣,耐性是有限度的!)當搜尋引擎減少爬取你網站的頻率,就會延遲收錄你網站所更新的內容。( 根據 Google PageSpeed Insights 的建議,伺服器主機回應時間應低於 200 毫秒。)
試想你是個餐廳的經營者,當顧客都因為你出餐速度太慢而不太常光顧的時候,又要如何能即時知道你換了新菜單、推出新菜色了呢?若是不希望自己的新商品明明比競爭對手早上架,卻因為主機回應速度過慢導致沒能搶在競爭對手前得到好的曝光的話,大家就得趕緊改善出菜的速度,縮短主機回應的時間喔!
解決方案
啊啊啊....這是個非常尷尬的項目,因為某些單位在許多場合不斷推廣中文網址呀(要發不自殺聲明嗎?)。
首先,中文網址的問題說實在對 SEO 實在沒有什麼加分效果,某些狀況(中文過長)還會有負面效果。
再者從使用者的角度去試用中文輸入網址,一點都不順手,甚至會造成使用上的障礙。除此之外,如果你的生意未來有可能跟台灣之外的國家合作,中文網址在任何國家幾乎都沒有正面的效果(你要讓老美輸入中文嗎?)
awoo小訣竅:
如果你真的迷戀中文網址,或是已經有中文網址不想浪費,那可以將中文網址當作"象徵性網址“而非"實際使用網址"。意即當使用者輸入中文網址時,網址會重新導向到"英文網址"而非停留在中文網址。這做法是對SEO傷害最小但又能讓你保有中文網址的方式。而且這個時候也可以參考剛剛提到的301轉址嘍~
解決方案一般而言,網站會加入外部連結大多是為了讓網站的資訊更豐富,提供更多相關資訊給使用者參考;當然,網站間互相幫忙宣傳的時候,也會加入一些外部連結。
然而,設置外部連結會將網站本身的權重也傳遞過去,有點類似替人擔保的概念。若是你連結過去的是垃圾網站,也會連帶影響自己網站的排名喔!
況且對單個頁面,搜尋引擎檢索程式最多就只能追蹤到 150 -200 個連結,若是超出這個額度的話,就會壓縮到自身網站被收錄的數量!建議單頁連至外部網站的數量盡可能不要超過連結總數的 20 %比較好唷!
解決方案
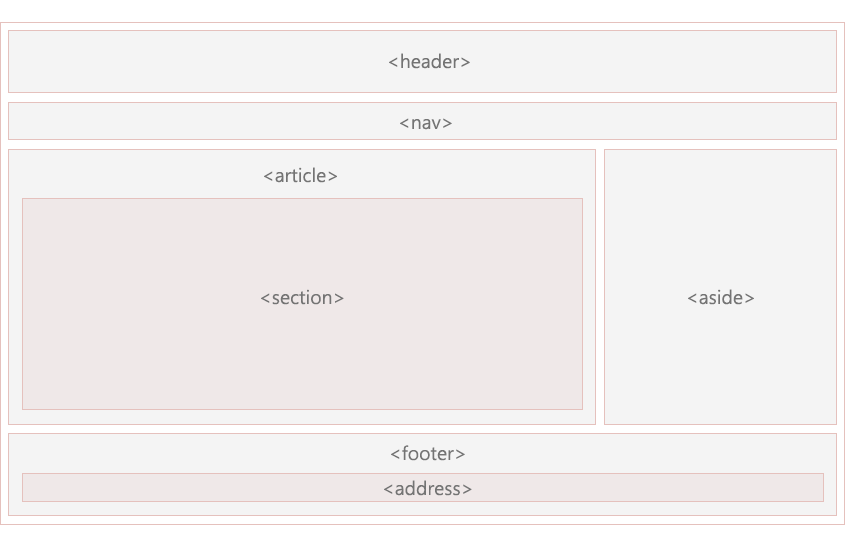
HTML5 對 SEO 來說,最大的幫助就是語意結構標籤,HTML5 的語意結構標籤取代沒有意義的 div 標籤。原先還沒有這些標籤時,搜尋引擎都只能透過分析整個網站後才能大致拆解頁面結構,現在使用語意結構標籤就像是直接告訴搜尋引擎頁面內容結構,所以你從 HTML5 標簽中可以看到:article(告訴搜尋引擎這是文章區塊)nav(告訴搜尋引擎這是導覽列),這能讓搜尋引擎更容易了解頁面,聚焦在重點內容上。
Facebook 近來大力推廣 Instant Article,其中所使用的語法規範就是 HTML 5。另外一個使用 HTML 5的好處在於可以解決無障礙瀏覽器上的解析,讓網頁標籤更符合文章規格,透過此統一規格可以讓機器更快解析,才能讓盲胞、殘障人士的閱讀門檻降低。
延伸閱讀:
HTML5 說明
Google對於多樣化搜尋結果(結構化資料)說明
Facebook 即時文章規範
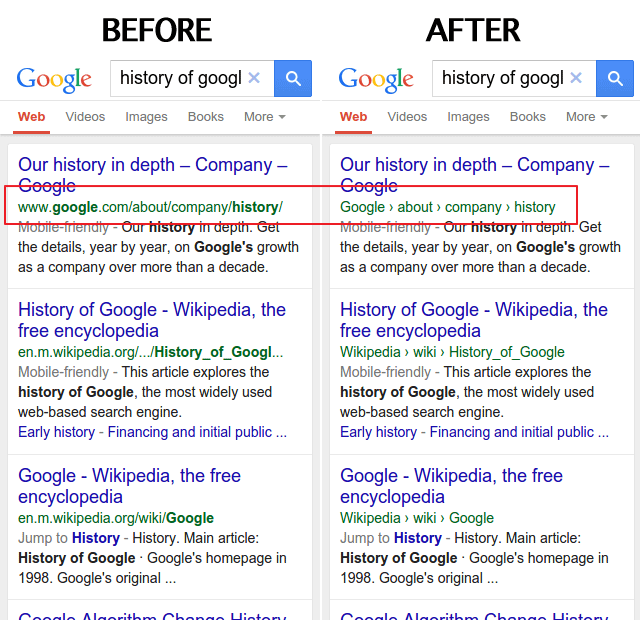
網站在搜尋結果的呈現往往影響了使用者點擊的意願,而點擊的意願(點擊率)的高低更會長遠影響到網站在搜尋結果中的排名。

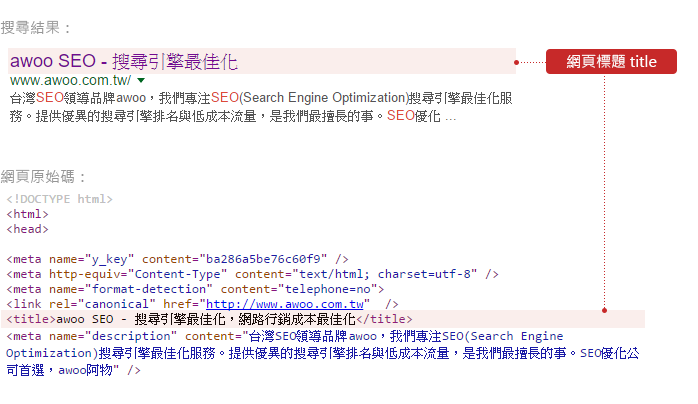
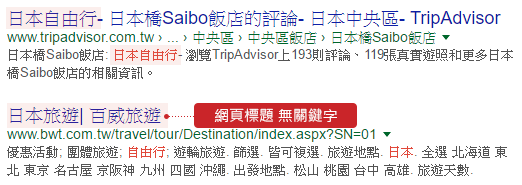
網頁標題<title>置放的文字內容通常會出現在搜尋結果的第一行,是同時包含了「搜尋引擎如何判斷你的網頁」,以及「使用者是否願意點擊你的網頁」的關鍵因素。
當網頁標題與使用者搜尋的字詞有相關時,相關字詞會以不同顏色顯示,這樣有助於使用者判斷該網頁是否與搜尋字詞有關。一個網頁只能放置一個<title>,避免搜尋引擎混淆。且應放置在<head></head>之中,越接近<head>開頭標籤越好,讓搜尋引擎可以先讀到<title>內容,而不會先讀取到其他雜訊,但一般來說,會放在網頁編碼語法的下方。
awoo小訣竅:
讓你的網頁每一頁都有獨立的標題,這是 SEO 最最最基本功。在過往經驗中常常會看到整個網站都是同一個標題(例如:歡迎來到阿物小鋪),但明明每一頁的內容都是在講不同一件事情呀。所以,首先確定你的網站有網頁標題並設置正確,第二步則是確認每個網頁的標題都是獨立的。
解決方案
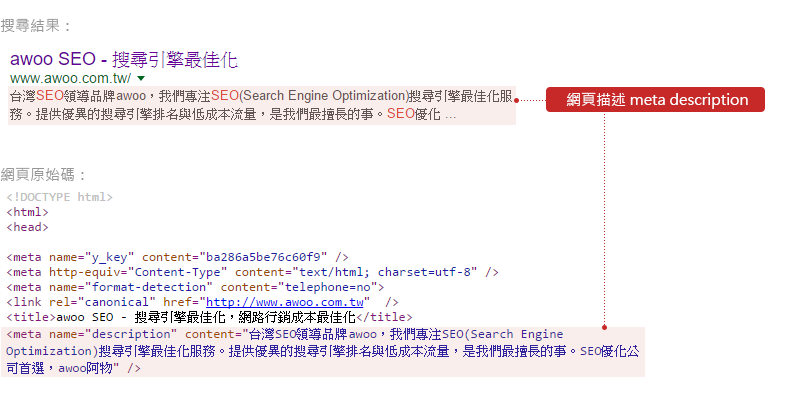
網頁描述 meta description 就是網頁的摘要,會與title 一起顯示在搜尋結果的頁面中。
當使用者輸入的關鍵字與網頁描述相關時,搜尋引擎會使之呈現為不同顏色,幫助使用者辨識網頁與輸入關鍵字的相關程度,快速在搜尋結果頁面中找到符合自己需求的網頁瀏覽。
所以想吸引使用者瀏覽你的網站,就得為每個頁面撰寫出切合頁面主題,專屬於各頁面的簡介、摘要,力求簡要精準,有吸引力!!! 建議大家可以檢查網站後台,看能否針對每篇文章或頁面個別建立獨立的網頁編輯和網頁描述,這絕對是可以提升點擊率的小撇步喔!
awoo小訣竅:
請檢查你的網站後台是否有可以針對每篇文章自行編輯網頁標題與網頁描述的功能,這是要實現每個頁面都有獨立標題與描述的前提,更是能讓你撰寫一個在搜尋結果擁有高點擊率的標題與描述的必要條件。
解決方案
網頁標題若有包含目標關鍵字,不僅對提升頁面目標關鍵字排名有著重大幫助,在搜尋結果中也會用特殊顏色標示關鍵字,這會協助搜尋者在掃讀資訊時迅速掌握重點,進而影響到網站在搜尋結果的點擊率,也就是影響你網站的訪客量。對 SEO 與使用者都好的做法,何樂而不為。
解決方案
與網頁標題相同,網頁描述若有包含目標關鍵字,不僅對提升頁面目標關鍵字排名有著重大幫助,在搜尋結果中也會用特殊顏色標示關鍵字,這會協助搜尋者在掃讀資訊時迅速掌握重點,進而影響到網站在搜尋結果的點擊率,也就是影響你網站的訪客量。對 SEO 與使用者都好的做法,何樂而不為。
解決方案
網頁標題就像是一本書的書名或新聞的標題,取名時力求精準吸睛,過長或過短都不好。
網頁標題過短,不容易傳達網頁資訊;網頁標題過長,多餘的字數就會被搜尋引擎吃掉,改以「...」呈現;或是直接替你更改標題內容喔。
就算你不在意精心撰寫的標題被截斷,好歹也要考量到SEO,標題過長可是會分散頁面與目標關鍵字的相關性的唷!建議中文字數30字以下,簡短有力的網頁標題,就是你網頁最親切迷人的招牌啦~
解決方案清楚了當的開頭是吸引使用者點擊的重點,把設定的關鍵字放在網頁標題的開頭或是前三個字中,就是最直接的做法。並且一方面可以跟搜尋引擎強調我們這一頁設定的關鍵字,另一方在搜尋結果中使用者的點擊率也會比較高。同樣是一舉兩得的好事,馬上修改吧。
解決方案
網頁描述就像是網頁的摘要、大綱,長度當然也有所限制,如同網頁標題長度一樣。若是網頁描述過長,搜尋引擎可能把它刪去就是自動幫你修改啦~(不保證修改能符合你的頁面或合使用者口味喔...)
因為只有活生生的人,才懂得換位思考,了解使用者需要什麼,會被什麼所吸引,進而撰寫出誘人的網頁描述!為了避免嘔心瀝血的文采被埋沒在搜尋引擎的刪節號裡頭,建議大家還是抓緊關鍵字重點,把網頁描述字數控制在 75 個中文字以下比較好喔!
解決方案與網頁標題相同,把設定的關鍵字放在網頁描述的開頭或是前十個字中,一方面可以跟搜尋引擎強調我們這一頁設定的關鍵字,另一方在搜尋結果中使用者的點擊率也會比較高。同樣是一舉兩得的好事,馬上修改吧。
解決方案好的內容品質與結構不僅能夠幫助搜尋引擎了解你網站的主題,更能夠引導讀者或客戶循序漸進的閱讀你的文章。
小編說個故事來解釋 Javascript 產生內容為什麼對SEO不好,想像一下你在街上看到一間你感興趣的商店,你走了進去結果店裡什麼都沒有,在店內四處摸索了一遍,最後向店員詢問有沒有賣***,結果店員才跑進倉庫把***搬出來給你看。這故事大概就是搜尋引擎爬蟲進到了你的網站的遭遇,雖然 Google 搜尋引擎很聰明,能夠爬取Javascript產生的內容,不過並非100% 都能被抓取到,抓取效率也沒有直接呈現來得高,而且有些搜尋引擎比較笨,甚至連向店員詢問都沒有,見到店內空空就轉頭走人囉。如果你的網站是內容型網站,建議絕對要把主要內容讓網頁載入的第一時間時就能呈現出來!就像是把店內主打商品給擺在最醒目的櫥窗!
解決方案所謂內容為王,實用、豐富的資訊內容正是網頁價值的核心所在!
產出帶有關鍵字的原創文案,絕對是網站 SEO 的重要環節。文案就像是網站的解說員,可以讓使用者與搜尋引擎更清楚了解網頁的資訊內容唷!
而文案的撰寫方向建議要「符合頁面目標」、「參考競爭對手作法」、「想想使用者會用哪些字詞找到你的網站」,並搭配咱家「天下無狗」找出黃金關鍵字來撰寫就對啦!
撰寫時,記得要在不影響語意的前提下,自然置入關鍵字至少 3 次,文章字數 200 字以上喔~ 另外,建議文案不要用其他語法置入,例如用:<iframe>、<frame>、<frameset>、javascript...等,雖然網頁看起來漂亮,但搜尋引擎看不懂也是枉然啊~
解決方案做事情總要有頭有尾,這是內容必須要包含關鍵字的原因。如果我們在網頁標題與描述等地方都已經努力地寫出包含關鍵字的文案,真正給讀者看的內容為何會沒有提起關鍵字?這對於搜尋引擎而言不合理,對於因為看到包含關鍵字的搜尋結果標題與描述而點入的使用者來說也不合理,也會造成很高的跳離率。
awoo小訣竅:
通常來說搜尋引擎對於一篇文章越上面的內容權重會比較高一些,換句話就是文章重點應該要擺在前面第一及第二段。
所以,當我們在撰寫文章時,若要將關鍵字置入文章內,建議選擇在開頭的前 150 個字至少要出現三次;此外,若將而有頭有尾的道理延伸到寫作上,那就是結尾至少也要提及一次關鍵字。通常這樣的出現頻率對於寫文章來說是很自然的,只是某些狀況底下我們很習慣使用代名詞(如:它,這個)來代替關鍵字,所以只要注意一下代名詞使用,就沒有太大問題了。
解決方案
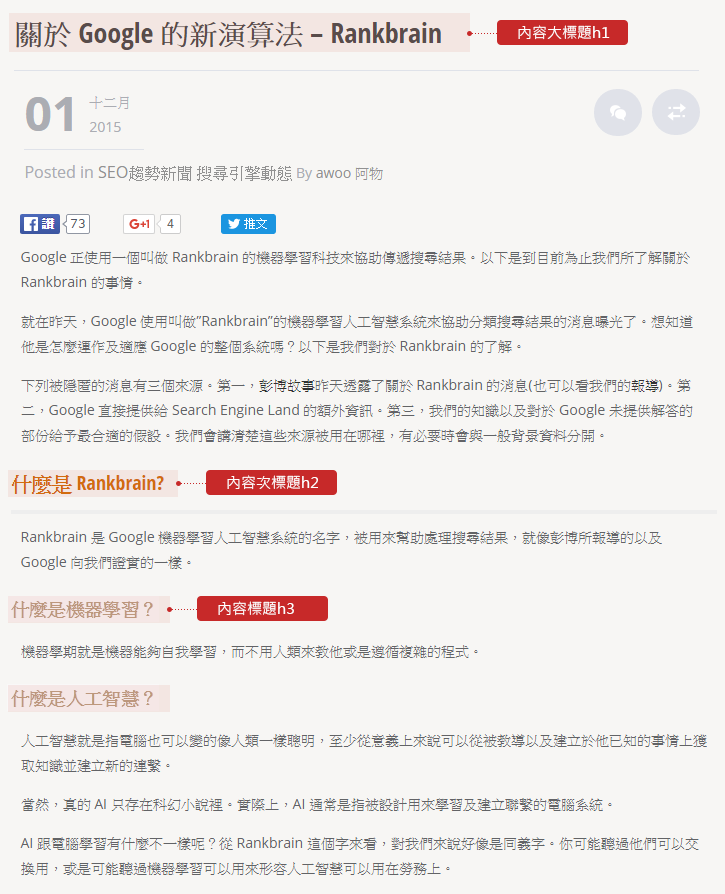
h1 對應到實體的世界就是報紙的大標題,從這一點就可以知道 h1 對於文章的重要程度。
在網頁上由於標題標記預設的文字大小會比其他普通文字大,因此使用者可以清楚意識到這部分文字比較重要,可以幫助他們瞭解標題文字下的內容鋪陳。
除了 h1 是大標題之外,h2則是次標題,h3 就是小標題。好好的運用 h1~h3 標籤來建構你的內容,不僅能讓搜尋引擎很有效率的判斷你的內容在講什麼,也能協助讀者有邏輯性的了解你的文章。
awoo小訣竅:
一般來說報紙的大標題只會有一個,並且是提綱整個文章最重要的一段精華,這才符合”大標題”的設計原意。然而在網站的世界中常常看到 h1 可能沒有設定,不然就是在同一頁設定多個 h1,如果一篇文章沒有大標題或是多個大標題,看來都很不合理呀。
解決方案
既然是大標題,那怎麼會不包含你鎖定的關鍵字?誠如介紹 h1 標籤提到 h1 等同於報紙的大標,所以對於搜尋引擎用來判斷一篇文章的主題也具有很高的權重。這樣的前提下,寫一個包含關鍵字且簡短有力的大標題,就是網站經營者的責任了。
解決方案h2 對應到實體的世界就是報紙的次標題,h2 重要性略低於 h1,但也是搜尋引擎了解網頁內容主題的重要指標。在網頁上由於標題標記(h 標籤)預設的文字大小會比其他普通文字大,因此使用者可以清楚意識到這部分文字比較重要,可以幫助他們瞭解標題文字下的內容鋪陳。
除了 h1 是大標題之外,h2 則是次標題,h3 就是小標題。好好的運用 h1~h3 標籤來建構你的內容,不僅能讓搜尋引擎很有效率的判斷你的內容在講什麼,也能協助讀者有邏輯性的了解你的文章。
awoo小訣竅:
一般來說報紙的次標題通常只會有一到兩個,至多讓你三個好了。因為太多的重點通常最後就只會讓一篇文章或網頁沒有重點。對讀者來說如此,對搜尋引擎來說更是如此。所以,如請善用這兩到三個 h2 的名額,多了不好,沒有也不好哦。
解決方案既然是次標題,那怎麼會不包含你鎖定的關鍵字?誠如介紹h2標籤提到h2等同於報紙的次標題,這是僅次於大標題的文章中心,所以對於搜尋引擎用來判斷一篇文章的主題也具有很高的權重。這樣的前提下,寫一個包含關鍵字且簡短有力的次標題,就是網站經營者的責任了。
解決方案h3 對應到實體的世界就是報紙的小標題,h3 的重要性略低於 h1 大標題與 h2 次標題,但也是搜尋引擎瞭解網頁內容主題的指標。在網頁上由於標題標記(h 標籤)預設文字會比其他普通文字大, 因此使用者可以清楚意識到這部分文字比較重要,進而瞭解標題文字下的內容鋪陳。
除了 h1 是大標題之外,h2 則是次標題, h3 就是小標題。好好地運用 h1~h3 標籤來建構你的內容,不僅能讓搜尋引擎很有效率地判斷你的內容在講什麼,也能協助讀者有邏輯性地了解你的文章。
awoo小訣竅:
h3 標籤會用到的機會大多比較在於內容或新聞網站,電商網站文章結構需要那麼嚴謹的其實不多。但我們常常會看到對於 SEO 稍有概念的開發者很好心的將網站多處放上 h3 標籤,最後發現一個網頁中居然高達七八個 h3 標籤,並且 h3 還常常運用一些奇妙的地方(例如:在商品頁將 h3 標籤下在 會員登入 的文字上面)。如同其他 h 標簽的使用原則,整篇文章都是重點那就沒有重點了,請將 h3 標簽數量設定在 2~3 個以內。
解決方案既然是文章小標題,那當然要包含你鎖定的關鍵字。誠如介紹h3標籤提到h3等同於報紙的小標題,這是僅次於大標題與次標題的文章段落開頭,所以對於搜尋引擎用來判斷一篇文章的主題也具有一定的權重。
解決方案https://lin.ee/dRK0NhU
https://www.facebook.com/guamtravel/?fref=ts
tel:
https://www.facebook.com/guamtravel
https://www.instagram.com/guamfansclub/
https://www.guam.com.tw/search/The Tsubaki Tower
https://www.youtube.com/user/guamtravel
https://www.flickr.com/photos/guamtravel
https://www.guam.com.tw/search/夜市
https://www.guam.com.tw/search/戀人岬
https://www.guam.com.tw/product/cart
https://www.guam.com.tw/search/水肺潛水
https://www.guam.com.tw/search/瑞提迪恩岬
https://www.facebook.com/v2.11/dialog/oauth?client_id=901306413556415&state=f432a5d9c5a57b8b1f8cce08a985b1d8&response_type=code&sdk=php-sdk-5.6.2&redirect_uri=https%3A%2F%2Fwww.guam.com.tw%2Ffb_callback&scope=email%2C+public_profile
https://coupon.guam.com.tw/#cp
https://sky.guam.com.tw/
https://www.guam.com.tw/info/110
https://www.guam.com.tw/info/274
https://www.guam.com.tw/info/54
https://www.guam.com.tw/search/租車
https://www.guam.com.tw/search/美人魚公主號
https://docs.google.com/forms/d/e/1FAIpQLScmeABy4GU7PtqmOiWnu34fvMyD8cI6p2UwDBlx-U7sUz_i-Q/viewform
https://www.guam.com.tw/search/高空跳傘

為你的網頁連結提供的 title 屬性是為了讓搜尋引擎更清楚這個連結的意義。尤其當連結採用圖片而非純文字的時候,或是連結使用特定字(如:更多資訊),我們就可使用 link title 說明此連結內容資訊,連結標題語法 <a href="網址" title="敘述文字">文字或圖片</a>
awoo小訣竅:
Google 在了解一個網頁內容的時候其中一項元素是「這個網頁被其他網頁連結的文字是什麼?」所以如果我們要告訴 Google 我這篇內容是在講「巴里島自由行資訊」,那麼你其他網頁連結到這篇網頁的 link title 的文字最好包含了「巴里島自由行資訊」。
當然只要讓 Google 越肯定你的網頁內容的主題,你就越有機會在這個主題或關鍵字取得良好的排名。
解決方案../images/icon/chart.svg
/images/index/xnew07-dive.png.pagespeed.ic._iAQSuM3Bb.webp
/images/index/xnew12-car.png.pagespeed.ic.kntiwh_n5f.webp
/images/index/xnew16-skydive.png.pagespeed.ic.3zIKZRHISZ.webp
/images/xbanner-txt-about.png.pagespeed.ic.IRzEebAdXA.webp
base64 code

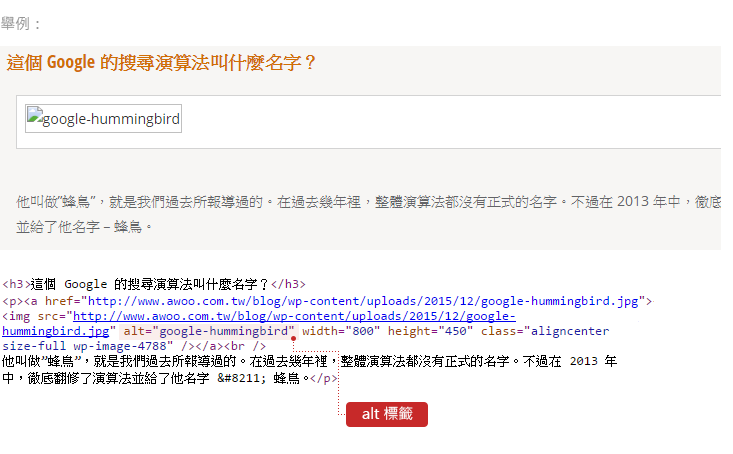
當你滑鼠滑移過去一張圖片時,圖片出現的文字框就是 alt 屬性,文字框內的文字則是 alt 屬性的文字說明,白話的說就是用來說明及替代圖片的文字。
alt 屬性對於搜尋引擎來說是看懂一張圖片最快的方式,縱然現在圖片辨識技術發達,但以分析的效能考量出發,搜尋引擎仍舊依賴 alt 屬性去了解一張圖片。精準的描述 alt 屬性除了能夠幫助頁面主題更清楚之外,也能大大增加網站圖片在"圖片搜尋“中的排名。
對於使用者(特別是桌機)來說,當網頁圖片無法顯示時,alt 將是那張無顯示圖片上的文字。如果你只是用檔案名稱或是隨便寫寫,很可能就會出現 1234323.jpg 這種造成負面形象的糗事。所以,請開始幫每一張主題不同的圖片寫下 alt 描述吧。
awoo小訣竅:
放棄 alt 是沒道理的,沒有人應該放棄圖片搜尋。但也別把 alt 屬性當作作文寫,我們建議在15個字以內完成 alt 文案,這 8~15 個字請包含了網頁主題所設定的其中一個關鍵字。
然而,真正的內容文字並不應該變成圖片,畢竟 alt 屬性文案對於 SEO 的重要度遠遠不及你網頁中真正出現的內容,文字歸文字,圖片歸圖片,這是 SEO 老生常談呀。
延伸閱讀:
Google 對於圖片SEO的建議

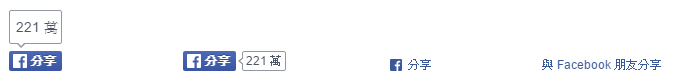
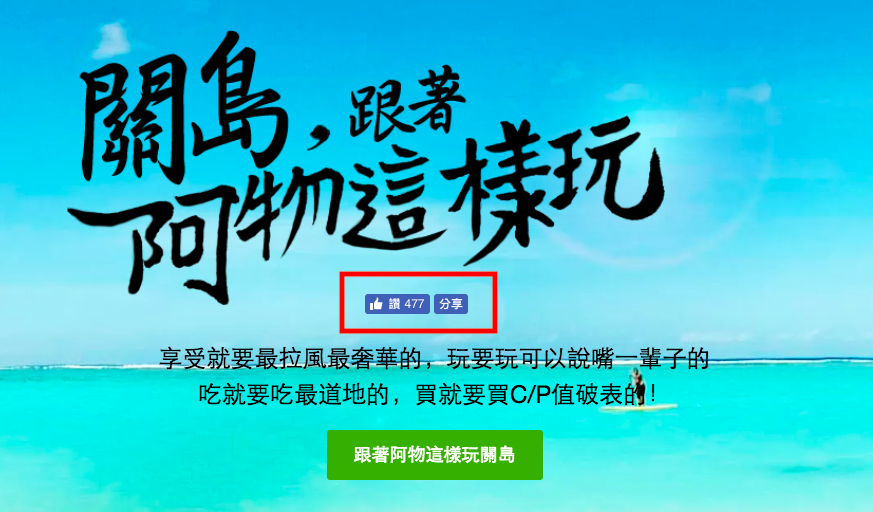
對於搜尋引擎而言,優質的內容通常都會被廣泛分享。
所以當越多人分享你的內容,其實就像是向搜尋引擎投下了對於網頁內容的信任票,當網頁內容在FB得到的讚數、分享數越高,推廣度就越好。除了有助於網站 SEO 之外,對於提高曝光量也是相當有幫助的唷!
尤其根據統計,臺灣至少有56%以上的人慣用社群媒體分享資訊,建議大家在網頁上的顯眼處安裝FB按鈕,以便使用者「認同就分享」囉~
解決方案搜尋引擎相信優質的內容通常都會被廣泛分享,這也是搜尋引擎在決定網站排名時的重點因素。所以網頁被其他網站連結或在社群中被分享的次數,將是此分類重點。

如果使用者願意把一篇文章分享到他的動態牆上,其實就等於你的網頁多了一個其他網站的連結,並且某種程度就是幫這篇文章背書。
當一篇內容有一大群人願意主動背書的文章,不論文章好壞至少具有一定程度被閱讀被找到的理由,所以往往獲得許多人點讚或分享的文章也會獲得較好的排名。所以,你的網站除了文章或商品要值得被分享之外,也要便於被分享。所謂便於被分享,講白話就是「按讚」、「+1」、「分享」、「Facebook留言框留言」要有這些按鈕。其次是鼓勵使用者分享到他們板上,或是在你的粉絲團增加發文內容與網站的連結,這些都是能夠增加社群表現的方式。
一篇擁有被大量點讚與分享的文章或商品,其實不止對 SEO 有好處,對使用者來說也是建立信任的指標,更是導入從 FB 等社群流量的好方式,一鴨三吃的結果呀。
解決方案
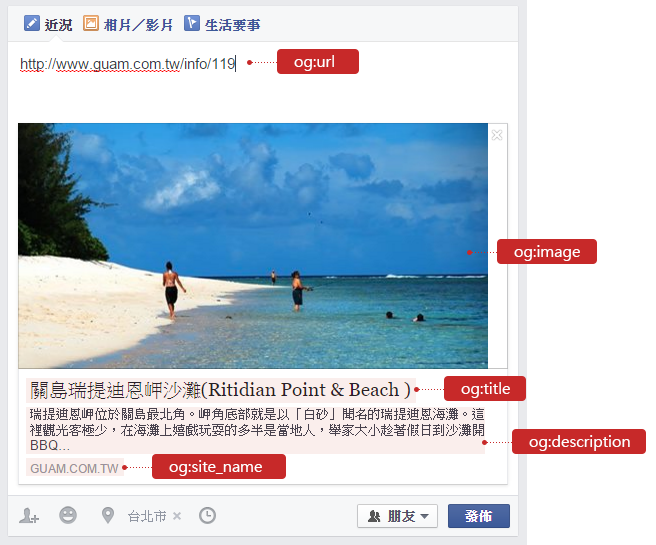
OG(Open Graph) 是由 Facebook 所制定的格式,功能如同上述的網頁標題與描述,主要功能是在控制網頁在 Facebook 上被分享後的呈現。沒錯,你可以夠過 og 的語法去精心設計安排使用者按下分享後在他們動態牆上顯示的樣式。
然而樣式設計好壞也直接影響了再分享的傳播效益,所以 og 對於一篇文章是否能在 FB 上瘋傳扮演著很重要的角色呀!當然如果你不設定 Facebook 還是會自動抓取,但我想只有懶惰的人才會放棄這個大好機會呀。
Open Graph語法
<meta property="og:title" content="網頁標題" />
<meta property="og:type" content="網站類型" />
<meta property="og:url" content="當頁網址" />
<meta property="og:image" content="可代表頁面主題的圖片網址" />
<meta property="og:site_name" content="網站名稱" />
<meta property="og:description" content="網頁描述" />
awoo小訣竅:
回想一下當你看到你朋友分享在他動態牆的動態什麼樣式會特別吸引你的目光,引起你的點擊甚至做到讓你只看標題就願意再分享到你動態?第一當然要能夠把內容中最有特色的部份寫在標題與描述,再搭配一張吸引目光的照片,這就是引爆瘋傳的開始。
解決方案好的使用者經驗通常會等於好的SEO,這句話是現在進行式。然而提供流暢的瀏覽速度,則是最基本的要求。
頁面載入完成時間,也就是網頁載入所需的平均時間。講白話點就是使用者點擊網址後,能夠看到完整網頁內容的時間。網頁速度太慢對於使用者和搜尋引擎來說都是相當扣分的!
有過上網經驗的人應該都能體會點擊網頁後,遲遲看不到內容的焦慮與不耐煩啊~ 最後也只能無奈按下右上角的叉叉關閉視窗囉。而搜尋引擎也會因為網頁速度過慢而無法抓取資料或抓取不完整導致網站排名受到嚴重地影響喔!建議可以參考 Google Pagespeed Insights 分析工具提高網頁速度喔~
awoo小訣竅:
提高網頁速度的小訣竅可參考 google pagespeed 分析工具
延伸閱讀:
Moz Page Speed
實用小工具:
PageSpeed Insights
WebPagetest
當瀏覽器想要呈現網頁內容,通常要先向伺服器索取「圖片」、「腳本」、「CSS」、「HTML」等資料,等伺服器回應後,瀏覽器才能接後續動作,而這樣往外部要求檔案的動作就稱為「request」。
當要求的「request」數量越多,就越會影響網路速度。就像拼圖一樣,當拼圖的塊數越多,完成的時間就會相對越久。根據Kissmetrics 研究顯示,47% 使用者希望在兩秒以內可以看到網頁,超過 40% 的使用者如果等候超過三秒便會放棄開啟網頁,所以建議排除掉不必要的 requests,例如:不必要的 CSS 檔案及 Javascript 檔案,以便維持網頁速度水準喔!
延伸閱讀:
How to Reduce Your Website's HTTP Requests
雖然圖片可以豐富網頁內容的視覺效果,但是圖片檔案過大會連帶影響網頁速度變慢;因此建議在不影響視覺效果的情況下,適當壓縮圖片尺寸跟容量,就可以有效加快網頁速度囉!
若是不確定有哪些圖片需要壓縮或者需要壓縮比例的建議的話,可以使用 Google 提供的 PageSpeed 工具來確認,並且觀察圖片壓縮後,「球來就打」分數有無成長喔!
awoo小訣竅:
壓縮圖片後可觀察 Google PageSpeed 的分數是否有成長
延伸閱讀:
Caesium 免費好用的圖片減肥壓縮軟體
Fotosizer 一鍵批次修改圖片大小
圖片載入時間為開啟網頁後下載這個頁面使用到的圖片所需的時間,圖片數量越少、檔案越小,則載入時間越快;具體來說可以想像你是宅配公司,如果你今天卸貨的時候貨物很多(圖片數量多),每個貨物都又大又重(圖片檔案大),那你卸貨時間一定會很久,但如果今天卸貨的時候貨物很輕(圖片經過壓縮),零碎的小貨物也包裝捆好(圖片合併),那你在卸貨的時候就可以又快又有效率了!
awoo小訣竅:
內容型的網站上稿人員可能每次都不同,建議做好上稿圖片優化的 SOP 讓每篇文章的圖片載入時間都更快速。
解決方案
開啟網頁就像是瀏覽器去找伺服器拿取資料,假設網頁資料越大、要拿取的資料越多,等待時間也會隨之延長,對使用者而言會感覺網頁開啟速度很慢,對搜尋引擎爬蟲而言很有可能因為等候太久而放棄抓取這個頁面的資料。
為了讓網頁開啟速度變快可以啟用 GZIP 或 deflate 壓縮功能,簡單來說就是把整個網頁檔案壓縮得更小,讓檔案可以更快的傳輸給你的瀏覽器,使用者可以更快的看到網頁,搜尋引擎爬蟲也可以更快抓取到網站資料,這也是 Google PageSpeed 中必定會檢測的項目之一喔!
awoo小訣竅:
以 Google PageSpeed 而言通常能加分最多的是"圖片最佳化",故建議從圖片開始優化
延伸閱讀:
Moz page speed
實用小工具:
Google PageSpeed
想像當你走錯路的時候,面前出現一張地圖告訴你你的所在位置(錯誤頁面)並提供你東西南北各有哪些景點(網站地圖),甚至出現一個客服人員詢問你真正想要去的地方是哪裡(搜尋框),此時你要做的就不會是生氣難過(關閉頁面),而是直接前往下一個景點。
預設的 404 頁面通常都不會為使用者提供任何實用資訊,因此大部分使用者可能會離開您的網站。為了帶給使用者良好的體驗,建議自訂的 404 網頁提供「此頁面已不存在」資訊、足夠前往「其他分頁的連結」、「搜尋列」等等內容,可協助使用者,並鼓勵他們進一步瀏覽您的網站。
404 錯誤頁面應該同時要回傳 404 HTTP狀態碼,告訴搜尋引擎這個網址已經不復存在,搜尋引擎便會去收錄更多有獨特內容的頁面。
awoo小訣竅:
特別是頁面上架下架頻繁,下架後網頁消失的網站特別需要建立良好的 404 頁面,除了可以讓使用者知道此頁面已消失,頁面上的連結可以讓使用者找到需要的資訊並增加瀏覽頁數。
解決方案CSS檔案能控制網頁上的文字大小、字型、顏色等等「style」,對於網頁上視覺呈現有很大的助益!但是過多的 CSS 就會影響到網頁速度,就像你出門前,外表裝飾的哩哩扣扣越多,就要耗費更多時間才能出門見客囉~
建議不需要的 CSS 就移除吧!適當合併壓縮 CSS 檔案,優化 CSS 檔案的大小跟數量,就可以加快 CSS 載入時間喔~
延伸閱讀:
18個 CSS 精簡壓縮工具與技巧
駭客級的網站優化技巧 data URI scheme
《CSS Sprite》將佈景中多張圖片合併提升網站效能
實用小工具:
CSS Sprites generator
Javascript 載入時間過長,會讓網頁速度過慢;影響之下,搜尋引擎可能會誤以為頁面不存在而略過檢索喔,想當然爾網站排名也會連帶受到影響囉!
延伸閱讀:
不要讓 JavaScript 拉長你網站的反應時間
壓縮資源
圖片數量過多會延長網頁開啟的時間,此時除了要擔心使用者沒耐心等待之外,還要煩惱搜尋引擎可能因為網頁開啟速度過慢,而略過檢索,那就會影響網站的排名了!
建議可以適當減少網頁中的圖片數量,有多個小型 Logo 也合併成一張圖片,就可以改善因為圖片過多而拖垮網頁速度的問題囉~
延伸閱讀:
《CSS Sprite》將佈景中多張圖片合併提升網站效能
在瀏覽器為我們呈現網頁之前,它必須去解析 HTML標籤。當瀏覽器遇到<script>時,便會停下來執行<script>的指令,直到執行完成才會繼續轉譯其他的內容。那要是遇到 JavaScript 檔案連結,瀏覽器就會暫時停止編譯網頁,開始下載 JavaScript 檔案,使網頁的編譯時間又再延長。
因此建議評估網頁上所用的 JavaScript 檔案,將不需要在第一階段載入的 JavaScript 檔案延後載入,就不會剛開網頁就卡卡囉~
延伸閱讀:
Peter Beverloo繪製的JavaScript載入時序圖
使用 JavaScript 新增互動功能
實用小工具:
Google PageSpeed Insights
WEBPAGETEST
CSS過大最直接的影響就是頁面載入速度。
舉個例子,將一個CSS檔案想像成一部大貨車,上面滿載著五顏六色的油漆,今天的目的是要為一棟房子將牆面漆成白色,而貨車上大部分顏色的油漆其實都是用不到的,這時其實只要派出一輛載著足夠的白色油漆的小貨車就可以啦!
縮減CSS大小是一個巧妙的藝術,減少CSS大小的技巧如下:
減少重複定義
class重複使用
運用CSS簡寫(CSS SHORTHANDS)
減少換行
刪除最後一個分號
色碼縮寫,例如 #ffaacc 縮寫為 #fac
0px 縮寫為 0
使用工具壓縮CSS
若一份CSS已經用盡了上述技巧,但檔案仍然過大,那麼就應該依照網站頁面版型拆分CSS,不同版型載入相對應的CSS內容。
延伸閱讀:
壓縮資源
18個CSS精簡壓縮工具與技巧
實用小工具:
refresh-sf 線上壓縮工具
想像一下你去超商買東西,結帳時店員找了你20個壹元硬幣,內心應該會os:「幹嘛不找我兩個十元就好了?」
CSS過小就很像是20個壹元硬幣的例子,對伺服器而言就是20個伺服器請求,會增加網路讀取往返的時間,影響效能,因此建議把小型的CSS檔案與其他CSS檔案合併成一個吧!
若真的只有一個小型CSS檔案,又沒辦法與其他CSS檔案合併,那可以嵌入頁面當中(若其他頁面也需要依賴這些CSS就不建議這麼做囉)
延伸閱讀:
內嵌小型 CSS 檔案
減少HTTP Requests
如同圖片檔案一樣,當 Javascript 的檔案過大時,會導致網頁讀取速度變慢,也有可能造成搜尋引擎無法完整的檢索網頁的內容。建議可以利用減少、合併、下移、壓縮等方式來優化頁面上的 JavaScript 。
awoo小訣竅:
建議針對頁面上的 Javascript 優化應從減少、合併、下移、外嵌、壓縮這些方式來處理
延伸閱讀:
javascript 搜尋引擎優化7項技巧
壓縮資源
Javascript 檔案過小這個問題好比碰上了不會吐鈔票的繳費機,放了一千元鈔票下去,機器會像是你贏得了吃角子老虎大獎一樣吐了一大堆的硬幣給你,你得慢慢得拾取這些硬幣,而且好重呀!
JS檔案過小,對伺服器而言就是增加了伺服器請求,也會增加網路讀取往返的時間,影響效能,因此建議把小型的JS檔案與其他JS檔案合併成一個吧!
若真的只有一個小型JS檔案,又沒辦法與其他JS檔案合併,建議嵌入頁面當中(若其他頁面也需要依賴這些JS就不建議這麼做囉)
延伸閱讀:
內嵌小型 JavaScript

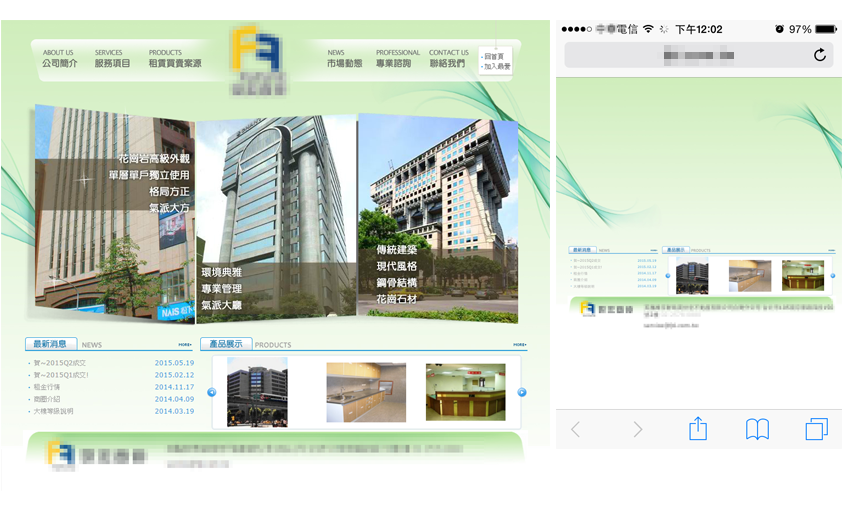
你確定要使用一個不能在手機上顯示的網站製作技術嗎?根據我們數百家客戶使用者行為數據來看,目前透過手機造訪網站的客戶普遍已經超過 30% 了。為了執著一個製作技術而放棄掉至少 30% 的使用者,是一個再荒謬不過的決定。
而且 Flash 對於網站的效能損耗巨大,又會讓搜尋引擎無法理解網站的內容重點是什麼,因此不建議網站當中放置 Flash 內容喔!
awoo小訣竅:
生於網路世代的我們絕對能夠知道 Flash 的好處與互動的細膩,但說實話對 SEO 與使用者經驗的傷害實在很大,尤其是用手機上網的使用者。建議你可以請你的網站設計公司或如果你本身就是網站製作者,多多採用 HTML5 的方式,一樣能飛能跳,並且還能在手機上正常顯示哦。
解決方案
favicon 標籤其實就是網址列上的小圖示 ICON,可以當作網站品牌的 Logo。
對於網站經營者而言,加上 favicon 標籤除了可以建立網站 Logo增加使用者印象之外,還有助於使用者在「我的最愛」中因為獨特的圖示而快速找到你網站的連結唷!
延伸閱讀:
Wikipedia Favicon
實用小工具:
favicon.ico Generator
當瀏覽器轉譯網頁內容時,向伺服器索取 CSS 的數量越多,就越會增加網頁載入的時間。
雖然每支CSS檔案大多不大,但是數量過多仍會影響到網頁速度,所以建議大型網站在初期就必須規劃好各階層網頁及版面的框架,才能將 CSS 有效的拆分或合併數支檔案唷!
此外,可依照相同版型設計,外嵌當頁需要的CSS,避免把整個網站的CSS都放在一起喔!
awoo小訣竅:
可依照相同版型設計當頁需要的 CSS 才加入外嵌,避免把整個網站需要的的 CSS 都放在一起。
延伸閱讀:
18個 CSS 精簡壓縮工具與技巧
除了檔案過大的 JavaScript之外,數量過多的JavaScript 也是會影響網路速度的唷!因為每支Javascript檔案都代表著一次 request,就算Javascript 的檔案不大,同樣也會因為數量太多而增加 request 的次數,網頁速度就會被連帶拖慢了。
建議可以在不影響功能運作的情況下,適當把 JavaScript 合併,當前網頁用不到的 JavaScript 檔案就別載入了,才不會影響到網頁速度喔!若是大型網站的話,建議在初期就要規劃好各階層網頁和版面框架,才能有效合併、拆分 JavaScript 的檔案喔!
解決方案Report by www.awoo.org